Why you probably think CSS is a pain in the ass 😂
Why is css so tiring.......
As I buckle up to pen this very piece down, I’m torn in-between referring to CSS as a language or just a web page style information. Truth is, CSS is fastly becoming a language and thus should be referred to as one, however, whatever reasons any senior dev. may have to say it’s simply a web page style information is also totally fine. But this publication will make reference to CSS as a language, to help me recollect my thoughts and to ease your comprehension as the reader, after which you’re entirely free to decide which works for you. I dwelled on HTML for quite some time, during the period while I was self-taught, this cleared up every air of unfamiliarity towards HTML. The same can’t be said for CSS, as at the time, the only thing I knew about the subject was that it was a short form for ‘Cascading Style Sheet’ (….well to some persons that’s a whole lot of info to have on a strange subject 😂, but nah! it’s not how I see it) nothing more. However, I dived into learning it as expected and as I envisaged, it was a real pain in the ass. I was first introduced to the CSS rule sets;

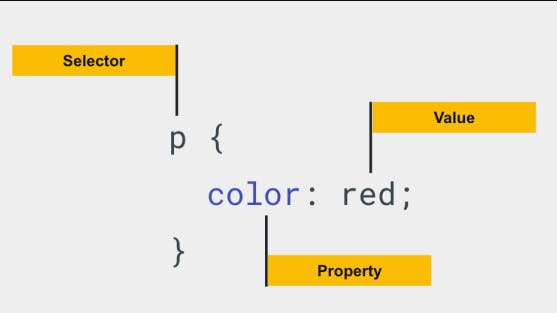
I Personally refer to CSS as the language that can’t do without curly braces ‘{}‘. As seen in the image above, the curly braces is an important part of the Rule set, without which you can’t proceed with cascading or styling as the case may be. Just like every language has its own lexicon and structures that must be followed to communicate properly, CSS has its own structure and syntax; as shown above, within which proper cascading and styling can be done. This whole structure is what is called the ‘Rule Set’.
CSS Rule Sets.
Let’s move from the familiar to the unfamiliar, shall we?
In English language which you’re pretty much conversant with, communication is not said to be complete until there is a corresponding feedback. Same goes to our adorable yet daunting ‘CSS’, you can only boast of writing cool styles or styling your html document properly, when the browser actually understands and applies the styling according to your instructions, and by extension when such instructions carried out by the browser portrays a good communication of what you or your client/employer had in mind.
That means the browser has to receive the instructions from you according to the ‘Rule sets’ which it understands, in order to execute your styling.
CSS Rule Sets have certain components which it is made up of and without which it loses executability, they include the following;
Selectors : The selector clearly refers to the HTML element which is to be styled, from the pictorial example above, the paragraph tag 'p' is the element to be styled hence why it’s right in front of the curly braces. Consequently, styling another element 'h1' involves placing such element in front of the curly braces. Declaration: In this case the declaration refers to the statements embedded within the curly braces e.g. Color: red; the characteristics you want to assign to the element are added here. Property: Inside the curly braces, the characteristics on the left side of the colon that you want to assign to the elements, which could otherwise be referred to as attributes are what we call properties. There’s a wide range of properties in the CSS library that can be used to style your documents e.g. color, background-color, width, border, margin, padding, height etc. Value: Just after the colon we have the value which is an extended child of the property. Once a property is selected it’s only expected that there’s a corresponding value for the property. Most times the editor shows a wide variety of values or the person has to input one especially when it involves figures. E.g. red; 100px; none; inherit; etc.

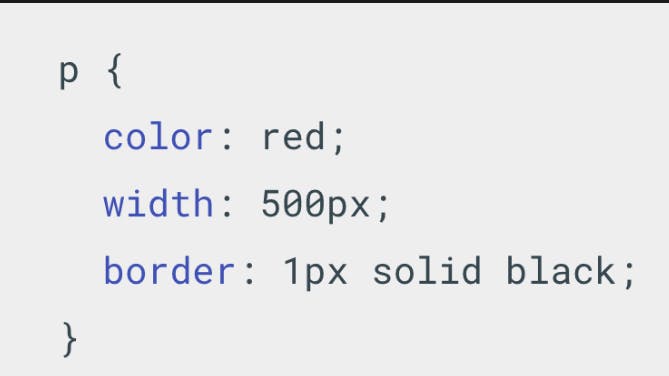
CSS Syntax. Within the CSS rule set, this syntax must be used to ensure that the styling is executed and the editor does not throw errors. • A colon (:) must be used to separate the property from its value or values in each declaration. • Each rule set must be wrapped in curly braces ({}). • A semi-colon (;) must be used to separate each declaration from the next one. You can select multiple elements and apply a single rule set to them, and separate multiple rule selectors with commas.
CSS Selectors.
I’ve made several references to selectors and what they mean in CSS, so let’s look at some of the different selectors we have in CSS. • Element selectors: This selector when declared selects all elements of the selected type, e,g selecting 'h1' means all 'h1' tags in the HTML document are to be styled. • Class selectors: It selects all elements in the document that falls within the specified class and it uses the dot notation (.) in front of the selected class name then the curly braces. • ID Selectors: Selects an element in the html page specified in the Id attribute. It is a unique identifier i.e, there can only be one unique id in an HTML document unlike the class identifier. • Attribute selectors: Selects elements on the page with a specified attribute. E.g. 'src'. • Pseudo-class selectors: This selects a specified element especially when it’s in the specified state. A colon is used to attach the desired behavior to the selected element. e.g. the hovering of the cursor over a link in the anchor tag, a : hover.
Here's why you feel css is being a real pain in the ass?
Some of the reasons why you consider css a pain in the ass ranges from the numerous properties one needs in order to do a neat styling and the ability to know the exact order in which they should come, then to the rigorous layouts that needs a clear cut mental picture to actualize. Hey! look, if you consider CSS a big pile of ass I wouldn’t agree less 😂, because I’m facing my own fair share of problems in setting out a proper layout for my html document. Worst fact is that, while styling your document you’re forced to resort to trial and error in order to find what works and what doesn’t. You see yourself constantly toggling through your browser and your editor, most times you add a certain property-value yet you don’t see any immediate changes 😂 and you’re forced to think that, the property you just added is useless 😂. E.g. margin: 0 auto is short for margin: 0 auto 0 auto and will therefore only center horizontally. It requires that the element you’re trying to center has a width. In this case not declaring the width property and then moving ahead to declare the margin would not give you the desired horizontal result. I’m sure you can add more to your list of CSS-awkwardness and the list continues.😀 Without constant practice and enthusiasm it’s really difficult working with CSS layouts like grid and flexbox, a whole lot of thoughtfulness goes into setting a CSS layout. Controlling how html elements are displayed ranks atop the list of daunting tasks in css. So you’re obviously not alone if you’re still having challenges with it.
Conclusion
You must understand that starting with a well-structured html document is very important in css styling because you can then work with the way things are laid out in your html. It’s okay to be lost when you actually attempt a project, at which point you might not even remember the syntax you need, believe me it only gets better with practice. These are nothing but just some syntax and you have to do nothing but few projects/challenges to make your muscle memory learn those syntaxes. On event of not remembering them like they say “Google is your friend”.
Thanks for reading! Please like and leave a comment 🙏🏻 below if you have any questions or anything you would be interested to see next.
